,
Webflow
Enkel guide för att göra grundläggande ändringar i Webflow
Välkommen till vår guide om hur du gör grundläggande ändringar på din Webflow-sida! Denna guide täcker skillnaden mellan Designer och Content Editor, hur säkerhetskopior av din Webflow-hemsida fungerar, samt hur enklare uppdateringar av innehåll på din hemsida (text, bild och länkar) går till i content editorn.
Webflow - skillnaden mellan Designer Mode och Content Editor:
Kort och gott: Content Editor är ett mycket enkelt sätt att göra förändringar i innehållet på din webbplats. Här kan du alltså inte göra några designändringar, utan bara uppdatera innehåll.
För att ändra innehåll krävs inga förkunskaper, så om du fortsätter läsa kommer du enkelt & effektivt att kunna uppdatera texter, bilder och länkar på din hemsida.
I denna guide går vi inte in i detalj kring hur Designer Mode fungerar, men sammanfattningsvis är det där du utvecklar och gör förändringar i designen av hemsidan. Här krävs vissa förkunskaper men det är enkelt att sätta sig in i om du arbetat i ett CMS-verktyg tidigare, t.ex. Wordpress.
Kontrollpanel och Designer Mode:
För att komma åt sidans inställningar och Designer Mode för mer komplexa designändringar, besök www.webflow.com/dashboard
Logga in med dina uppgifter.
Här kan du hantera inställningar, t.ex. kring vilka som har åtkomst till din hemsida och vilka som är Content Editors, till att återställa gamla versioner (backups) av hemsidan. Det är även härifrån använda Designer Mode för mer komplexa designändringar.
Backups i Webflow
Det kanske är tråkigt, men innan du gör ändringar på din hemsida är det bra att veta hur säkerhetskoperingarna fungerar.
Säkerhetskopieringar av din webbplats sker automatiskt och frekvent när du gör designändringar (var 50e autosave görs en backup, och en autosave görs varje gång du gör en ändring i designer-läget).
Med andra ord - när du gör förändringar i Designer Mode, kommer du väldigt snabbt få säkerhetskopior och behöver inte oroa dig om du strular till något på hemsidan - det är bara att återställa en gammal version.
Vidare görs en säkerhetskopia av den nuvarande versionen av sidan när du återställer en tidigare version.
När du däremot gör ändringar i Content Editorn, som denna guide kommer att fokusera på nedan, görs inga auto-saves.
Spara därför alltid en kopia av texten eller bilderna du ersätter om du är osäker på din förändring.
Webflows Content Editor
För att göra enkla förändringar som att uppdatera text, byta bilder och ändra länkar, är Content Editorn ett mycket enkelt sätt för dig som snabbt vill uppdatera innehåll på din hemsida utan förkunskaper.
När du blivit inbjuden som Content Editor skriver du in din hemsidas URL och sedan /?edit efter (t.ex. dinhemsida.se/?edit)för att kunna logga in.
Observera: Kom ihåg att inte flera personer bör göra ändringar samtidigt. Samt att när du är inloggad som Content Editor kan den se annorlunda ut jämfört uloggat läge. Du kan se om du är inloggad genom att leta efter en "redigera sida"-knapp i nedre högra hörnet.
Välja vilken sida att redigera:
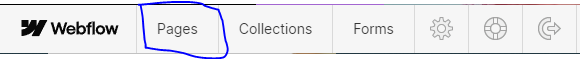
Gå till "sidor" längst ned till vänster för att välja vilken sida du vill redigera.

Ändra innehåll:
För att redigera en bild eller text, för muspekaren över den önskade sektionen. En redigeringsknapp dyker upp i det övre högra hörnet, se bildexempel nedan.

Komponenter som påverkar flera sidor:
Vissa sektioner, markerade med lila ram, påverkar innehåll på flera sidor. Ändringar här bör göras med försiktighet.

Publicera dina ändringar:
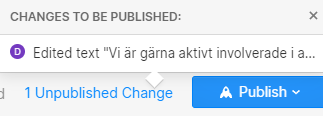
När du har gjort ändringar, använd "Publicera"-knappen i nedre högra hörnet för att spara dina ändringar. Du kan se en lista över ändringar som kommer att publiceras. Även om du återställer en text till original, kan denna ändring fortfarande synas i listan.

Vill ni ha hjälp med mer avancerade ändringar?
Läs om våra tjänster eller kontakta oss för kostnadsfri rådgivning.
Gallery - Full-column Photo
Gallery - Big Photo 01
Gallery - Big Photo 02
Gallery - Big Photo 01
Gallery - Small Photo 01
Gallery - Small Photo 02
Liknande artiklar




