,
Webflow
Simple guide to making basic changes in Webflow
Welcome to our guide on how to make fundamental changes to your Webflow page! This guide covers the difference between Designer and Content Editor, how backups of your WebFlow website work, and how easier content updates, such as text and images, are done in the content editor.
Webflow - the difference between Designer Mode and Content Editor:
In short: Content Editor is a very simple way to make changes to the content of your website. Thus, here you can not make any design changes, but only update content.
To change the content it is required no prior knowledge, so if you keep reading, you will be able to easily & efficiently update texts, images and links on your website.
In this guide we do not go into detail how Designer Mode works, but in short it is where you develop and make changes to the design of the website, and here some prior knowledge is required but it is easy to get used to if you have worked in a CMS tool before, e.g. It's wordpress.
Control Panel and Designer Mode:
To access the page settings and Designer Mode for more complex design changes, visit www.webflow.com/dashboard
Log in with your details.
Here you can manage settings, such as who can access your website and who are Content Editors, to restoring old versions (backups) of your website. It is also from here to use Designer Mode for more complex design changes.
Backups in Webflow
It may be boring, but before you make changes to your website, it is good to know how the security copies work.
Backups of your site occur automatically and frequently when you make design changes (every 50th autosave, a backup is made, and an autosave is made every time you make a change in designer mode).
In other words - when you make changes in Designer Mode, you will very quickly get backups and do not have to worry if you mess up something on the website - it's easy to restore one of the many old versions.
Further, when restoring a previous version, a backup of the current version of the page is made.
However, when you make changes to the Content Editor, which this guide will focus on below, There are no auto-saves.
Therefore, always keep a copy of the text or images you are replacing if you are unsure about your change.
Webflow Content Editor
To make simple changes such as updating text, changing images and changing links, Content Editor is a very simple way for those who want to quickly update content on your website without prior knowledge.
When you're invited as a Content Editor, type in your website's URL and then/? edit after (e.g. yourhomsida.se/? edit) to be able to log in.
Please note: Remember that not several people should make changes at the same time. And that when you are logged in as Content Editor, it may look different compared to unlogged mode. You can see if you are logged in by looking for an “edit page” button in the lower right corner.
Choose which page to edit:
Go to “Pages” at the bottom left to choose which page you want to edit.

Change content:
To edit an image or text, hover over the desired section. An edit button will pop up in the upper right corner, see image examples below.

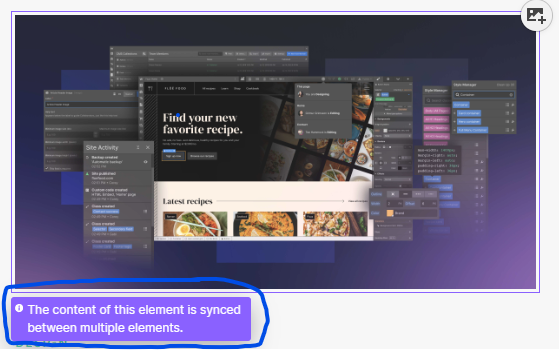
Components that affect multiple sides:
Some sections, marked with purple frame, affect multi-page content. Changes here should be made with caution.

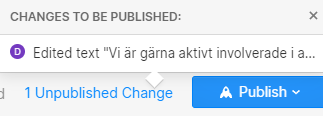
Publish your changes:
Once you have made changes, use the “Publish” button in the lower right corner to save your changes. You can see a list of changes that will be published. Even if you restore a text to original, this change may still appear in the list.

Want help with more advanced changes?
Read about our services or contact us for free advice.
Gallery - Full-column Photo
Gallery - Big Photo 01
Gallery - Big Photo 02
Gallery - Big Photo 01
Gallery - Small Photo 01
Gallery - Small Photo 02
Liknande artiklar




